Escolhas de UI Design e Rebranding
Estudo de caso UX/UI — ORBIS Turismo
O processo de criação do aplicativo da ORBIS Turismo, ao longo desse tempo, foi cheio de novas descobertas, onde sempre haviam novas formas de inovar e facilitar a vida do usuário.
Para tal, ao longo da criação do produto, foi necessário o rebranding da marca, que nada mais é que o refinamento de design parcial ou total de um projeto em execução, o que auxilia numa readequação de conceito e engajamento de um produto no mercado. Utilizamos esse processo naturalmente dentro deste projeto da ORBIS e angariamos alguns aprendizados.
Após diversos testes com diferentes usuários, percebemos alguns fatores que precisavam ser alterados em nosso aplicativo, com o objetivo de melhorar a funcionalidade da estruturação, fazendo com que haja fluidez nos processos, e também concretizando posteriormente, a readequação do Golden Path.
A inconclusão do Golden Path se deu por conta de diversos fatores como: inconsistência de telas, afunilamento das opções de função e até mesmo, fluxos não concluídos. Buscando uma melhoria, foi feito uma readequação otimizada para deixá-lo mais dinâmico.
Nome & Logotipo
O nome ORBIS foi escolhido por dois motivos principais:
- Significa MUNDO em latim;
- É uma palavra sonora e curta, de fácil pronúncia.
Para o logotipo optamos pela fonte Open Sans, por transmitir um aspecto clean e de leitura agradável, além de trazer peso e confiabilidade.
Em relação à imagem que acompanha o nome optamos pelo mundo com um avião saindo da América do Sul, dando uma ideia de movimento e enfatizando tratar-se de uma agência brasileira. Além de trazer uma alusão ao significado original da palavra e ao propósito da empresa.

Cores
Nas escolhas da fase inicial de criação, os tons primários foram escolhidos em azul, transmitindo a confiabilidade e responsabilidade da empresa para com os usuários. A cor laranja foi escolhida para as cores secundárias, para mostrar a criatividade, alegria e vitalidade. As cores azul e laranja também costumam estar relacionadas ao setor de turismo e viagens, quando buscadas em sites especializados. Além disso, as cores de alertas foram escolhidas em tons pastéis para compor todo o projeto. Inicialmente a ideia trazia tons de cores de azul e laranja, querendo trazer uma ideia marinha e também solar, remetendo às cores ao conceito da logo, com um globo terrestre, por ser em sua grande maioria composto pelos oceanos.Porém, durante o processo de alterações, algumas cores primárias e todas as secundárias precisaram ser alteradas, pois a idéia de cores voltadas para o oceano e a parte marinha da Terra, trouxeram um tom mais despojado e cativante para o aplicativo.

Tipografia
Anteriormente, a escolha tipográfica para compor toda a parte escrita do projeto foi a IBM Plex. Para os títulos foi utilizada a fonte com serifa e para os textos menores e de parágrafo foi escolhida a fonte sem serifa. A fonte possui estilos variados que auxiliam na distinção das partes textuais e da hierarquia de informação, além de ter sido escolhida para disponibilizar uma leitura agradável.
Já nas alterações mais atuais, a fonte Poppins com suas formas arredondadas, deixaram o aplicativo bem fluído visualmente e bastante agradável em várias posições de destaque ou funcionalidade, não sendo necessário o uso de subterfúcios para chamar a atenção para o objetivo instrutivo que a fonte possui.

Botões
A cor dos botões nos primeiros testes, foi adaptada de acordo com o guia de cores e tipografia. A inserção do shadow, trouxe um visual leve e agradável.
Com o tempo foi vista a necessidade de botões que dessem mais alongamento para a tela e mais arrojo, e por este motivo, recriamos novos botões, com cores vivas, saindo das cores da paleta para criar um contraste.

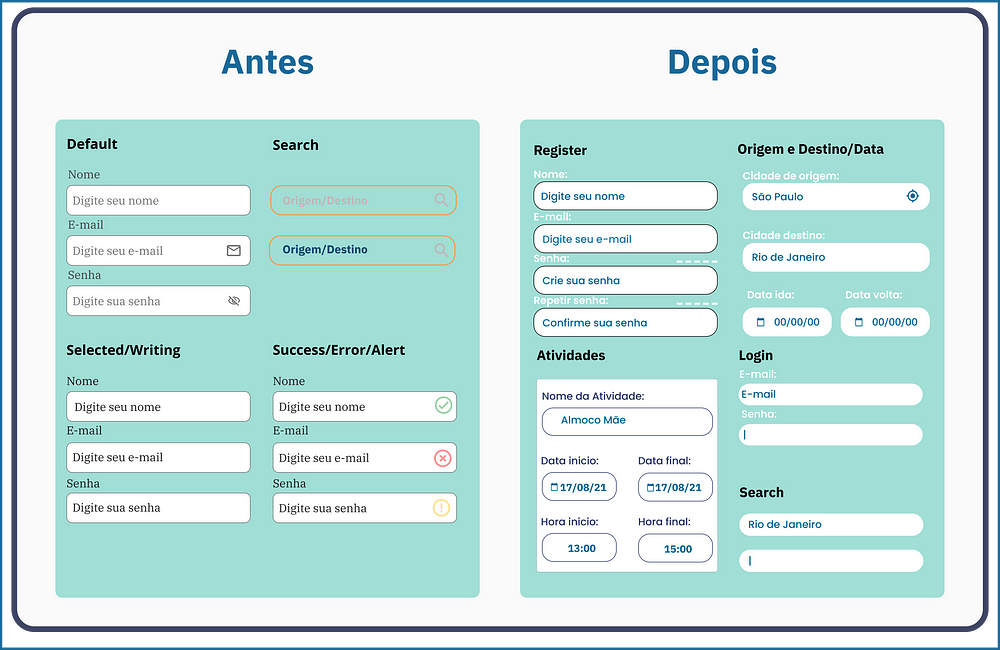
Elementos
Todos os elementos da interface abaixo se repetiram em várias telas e foram criados de forma replicável.
Os elementos no quadro ‘Antes’, possuem as cores e a estética mais primária, o que se mostra diferente no comparativo aos novos elementos criados para a reestruturação do aplicativo. Um exemplo seria o uso de desenhos ao invés de fotos, para transmitir uma objetividade nas buscas, sem riscos de ambiguidade na tarefa.

Formulários
As caixas de texto seguem todo o guia de cores e foram adicionados os alertas visuais para facilitar a acessibilidade, tendo apenas aprimorações visuais com melhor sofisticação.

Heatmap
Utilizamos o mapa de calor para identificar a disposição das funcionalidades nas telas, e percebemos os pontos de maior visualização sobre as informações, especialmente em locais onde são necessários importante para o andamento das tarefas.

Nosso maior aprendizado foi entender que a necessidade do usuário, necessitava ser atendida e que a parte visual trazia para ele uma grande visualização de serviço e uma excelente experiência, por se tratar de um serviço tão personalizado para a compra de viagens. Para tal, era necessário realmente que o aplicativo em si tivesse uma estética simples e bem atraente, com cores que remetem ao mundo ao qual nossa empresa propõe levar seus usuários.